
Claude 3.5 Sonnet is an incredible artificial intelligence model and when combined with the Artifacts feature of the Claude AI platform, it can become a useful productivity tool.
Artifacts are one of the best AI innovations of the year, as they essentially allow you to run code or view page generated by Claude in a sidebar next to the chatbot. This in turn lets you see any changes you’ve asked Claude to make in near real time.
While Artifacts can be used to create simple data dashboards, tools to track information or even expenses or as a way to rapidly prototype new ideas, it can also be used to make games.
I’ve seen very basic versions of Doom, simple memory games and even Pong made by Claude and playable in an Artifact. So here are some prompts to try it for yourself.
Creating prompts for Artifacts
It's the weekend, and I’ve pulled together 5 prompts you can use with Claude AI to create games playable right there in the Artifact. I had to work with Claude to build the game and then have it turn into a usable prompt.
Hopefully, pasting the prompt into Claude will recreate something close to the game I envisioned and played myself. If for some reason it doesn’t work, just say "it doesn’t work," and Claude will fix it.
AI is unpredictable, though, so I make no promises if they flat-out fail — they worked when I tested them.
1. A text adventure game

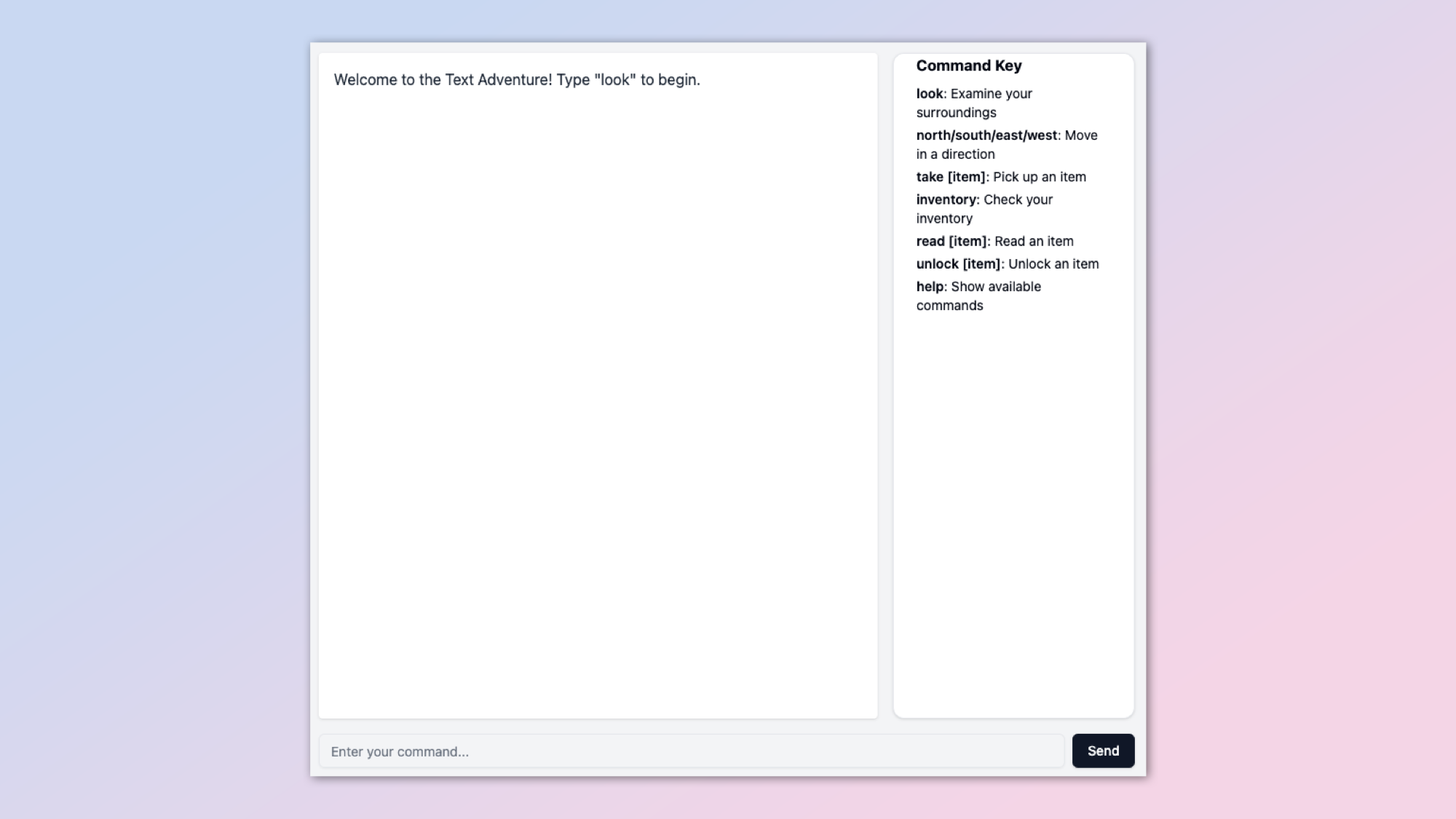
First up, I had Claude create a simple chatbot-like interface for a text adventure game. It's very typical of the genre — you explore an old mansion and solve some basic puzzles.
Create a React-based text adventure game as a single, self-contained component. Import React, useState, and shadcn/ui components (Input, Button, ScrollArea, Card, CardContent). Define a 'rooms' object with four interconnected rooms (start, hallway, balcony, library), each with descriptions, exits, and items. Use useState hooks for game state (currentRoom, input, output, inventory, chestUnlocked). Implement a handleCommand function processing commands: look, move (north/south/east/west), take, inventory, read, unlock. Include puzzle elements: require reading a book to enter the library and finding a key to unlock a chest. Create a commandKey array listing all commands. Structure the UI with a flex layout: ScrollArea for game output, Card for command key, and Input with Button for user commands. Style with Tailwind classes. Initialize with a welcome message. Implement all game logic in handleCommand, including item management, room transitions, and puzzle solving. Ensure the interface is responsive. The game should guide players to explore rooms, collect items, solve the puzzle, and ultimately unlock the chest in the library.
What I love about games like this in Claude is that this is just the starting point. Once you have the core system in the Artifact, you could ask Claude to change it to, for example, a game set on a spaceship or in a deep-sea submarine.
2. The pub quiz

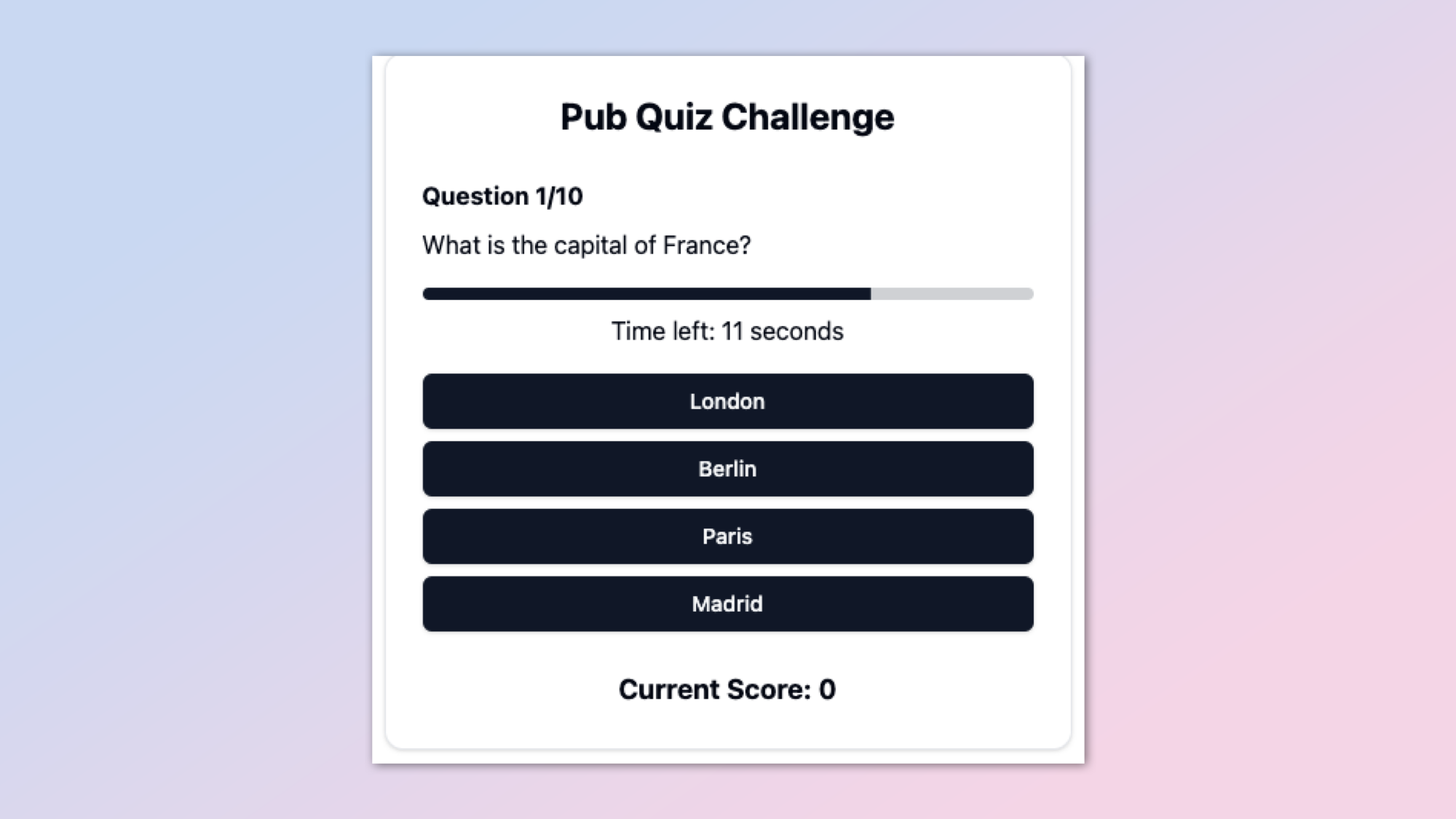
Next up is the pub quiz. While I can’t capture the full majesty of a traditional pub quiz in a one-paragraph prompt, this will give you a rough outline to work from. The prompt offers up to 10 timed questions, one point for getting it right, minus a point for a wrong answer.
Create an interactive pub quiz game as a React component. The game should have a pool of 50 diverse multiple-choice questions covering topics like history, science, geography, and literature. For each play session, randomly select 10 questions from this pool. Implement a 15-second timer for each question, displayed as a progress bar. The scoring system should award 1 point for correct answers and deduct 1 point for incorrect answers or timeouts. The game continues until exactly 10 questions have been answered, regardless of correctness. Display the current score throughout the game and show the final score at the end. Include a "Play Again" button to restart the game with a new set of random questions. Use React hooks for state management and include UI components for the question display, answer buttons, timer, and score. Ensure the game is visually appealing and responsive, using a card layout with clear typography. Implement functions for shuffling questions, handling user answers, and managing the game flow. The final component should be fully playable within a chat interface, providing an engaging and challenging quiz experience.
If you wanted to improve this, you could have Claude split the questions into specific rounds, maybe five questions per round and ask it to include a music round.
3. Countdown

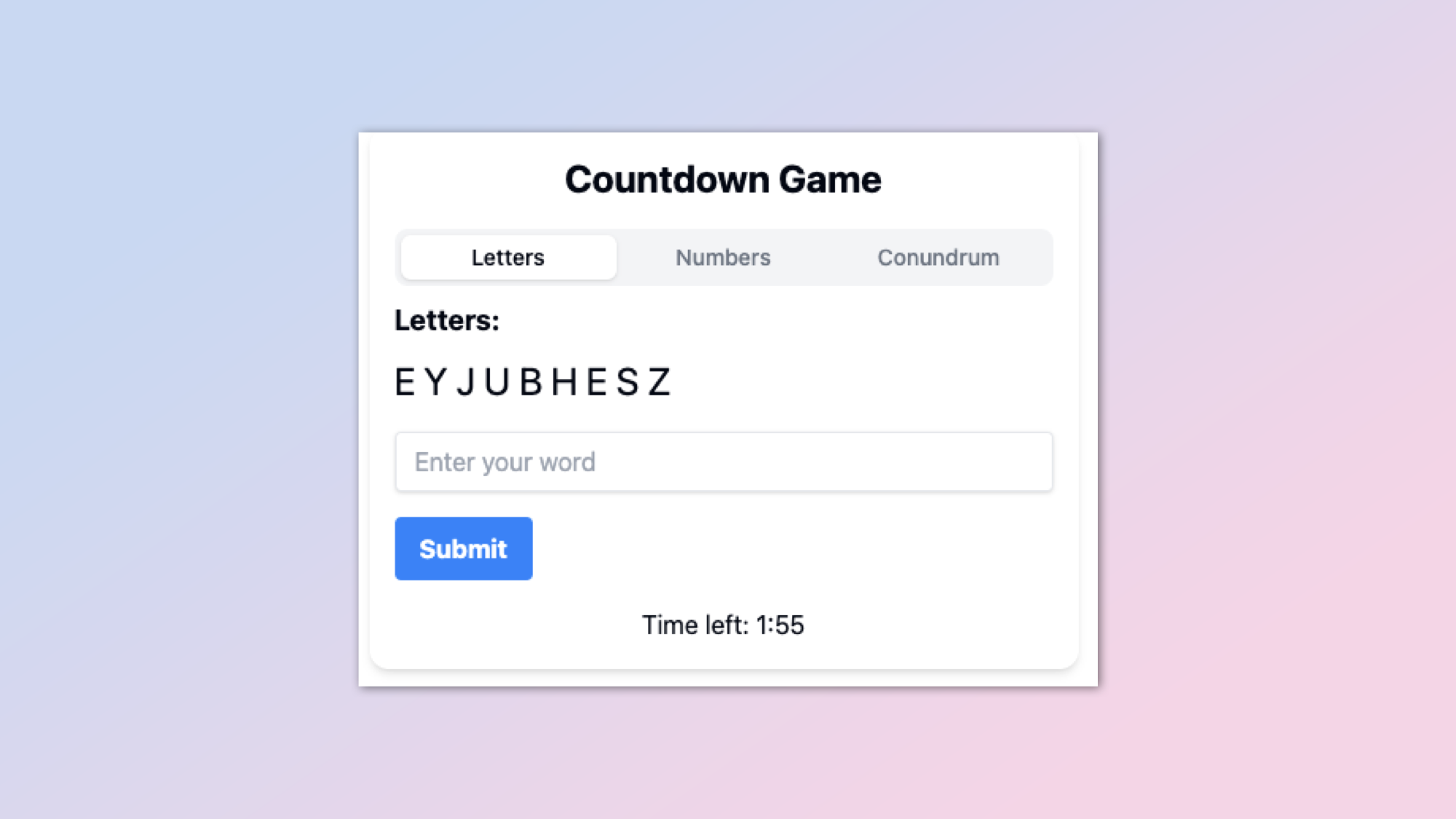
In the UK there is a daytime game show called Countdown with three games — letters, numbers and the conundrum. In each, you get 30 seconds to solve the problem, so this prompt loosely pays tribute to that game — although you get 120 seconds to solve all three.
Create a React-based Countdown game component with three round types: Letters, Numbers, and Conundrum. Implement a tab interface to switch between rounds. For the Letters round, generate 9 random letters (mix of vowels and consonants) and let players enter their longest word. In the Numbers round, provide 6 random numbers (2 large, 4 small) and a target number between 100-999 for players to reach using basic arithmetic. The Conundrum round should present a scrambled 9-letter word from a predefined list. Each round has a 120-second timer displayed in minutes:seconds format. Include input fields for player answers and submit buttons for each round. Use React hooks for state management. Implement a scoring system that awards points based on answer length. Display the current score and provide a "Play Again" option after each round. Ensure the game is visually appealing with clear typography, using a card layout for the main container. The component should be fully playable within a chat interface artifact, providing an engaging Countdown experience.
For letters, you are given a randomly generated selection of vowels and consonants, and you have to make the longest word possible. For numbers, you have to use five randomly generated numbers to equal the target number. Finally, the conundrum is a word jumble to solve.
4. A simple platform game

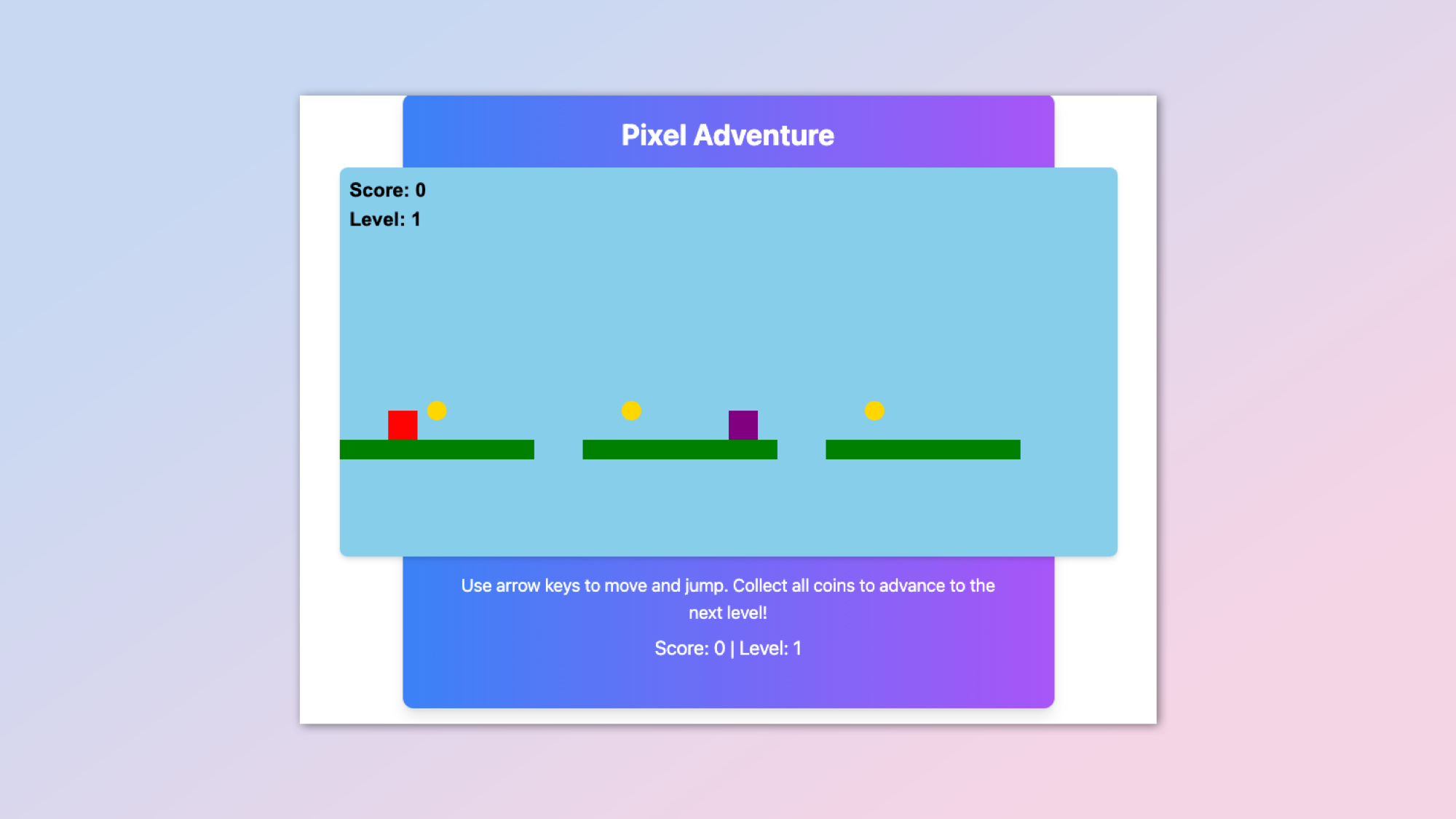
Something most game developers attempt when first learning to make games is a simple platformer. Think Mario or Sonic, but with primitive shapes rather than Italian plumbers. So with this prompt, I’ve given Claude that exact task — a simple platform game.
Create a React-based 2D platformer game component using HTML5 canvas. The game should feature a player character (red rectangle) that can move left, right, and jump using arrow keys. Implement three levels of increasing difficulty, each with platforms (green rectangles), collectible coins (gold circles), and obstacles (purple rectangles) to avoid. Use a sky blue background. The game should have a scoring system, with players collecting coins to increase their score and advance to the next level. Implement collision detection for platforms, coins, and obstacles. Use React hooks for state management, including game status, score, and current level. Create a game loop using requestAnimationFrame for continuous rendering and updating of game state. Implement a start/restart button and display the current score and level. Style the game container using a gradient background and rounded corners for a polished look. Ensure the game is fully playable within a chat interface artifact, providing an engaging platformer experience without relying on external images or resources.
You can ask Claude to customize the game, make it more complicated or even add new levels or challenges into the game. You can even ask it to give the game a theme.
5. Resource management game

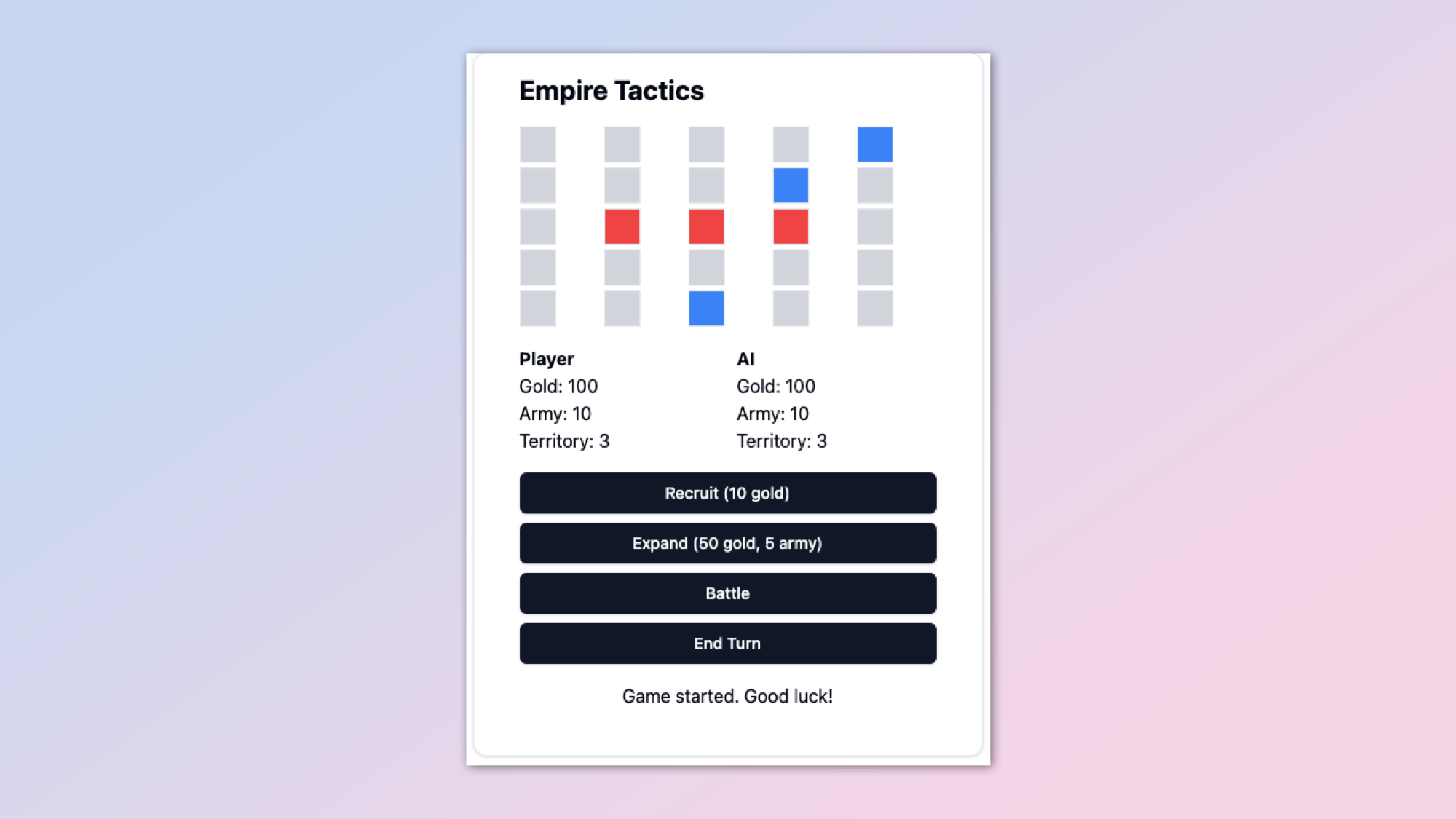
Finally, my favorite type of game — resource management and empire building. Here, Claude will create a game that lets you recruit soldiers, hold battles and manage territory against an AI-controlled opponent.
Create a React-based strategy game called "Empire Tactics" playable within an Artifact. The game should feature a 5x5 grid map where players and AI control territories, represented by blue and red squares respectively. Players manage gold and army resources. Implement four main actions: Recruit (10 gold for 1 army unit), Expand (50 gold and 5 army units to capture an adjacent empty territory), Battle (chance-based combat to capture enemy territory), and End Turn. The AI should make simple decisions to recruit, expand, or battle each turn. Include a turn-based system where players gain income based on controlled territories. Use React hooks for state management. Display the map, player and AI resources, action buttons, and game messages. Implement win conditions where the game ends when either side controls all territories. Ensure the game is visually appealing with a card layout, clear typography, and responsive design. Make it fully playable within the chat interface, providing an engaging strategy experience without relying on external resources.
This is about as complicated as a game can get and still be playable in an Artifact. The issue is, for the code to work in an Artifact, it has to be generated in full in a single message, and this used almost every available character. You can adapt or simplify it, but if you want to make it more immersive or complex, you’ll have to run it on your computer.







