
As smartphones and apps changed the way we interact with tech forever during the 2010s, the type industry was feeling the push to create digital-first design. Changes to licensing due to digital use cases meant foundries had the opportunity to create alternative and innovative typefaces for brands. And yet, the san serif, highly legible typeface trend also reigned.
Let’s take a look back at the previous decade, as typographers, designers and other industry experts pick their top type of the 2010s (presented here in no particular order. For more inspiration for you next type project, we recently collated the best typography of the 2020s here, and then be sure to check out all of our Typography Week content.
01. Madera

Monotype's executive creative director Tom Foley chooses Madera as his top choice for the decade, which he calls a “Golden-ish Age” for typography. Tapping into the geometric sans serif typeface trend, Madera was designed by French typeface designer Malou Verlomme in 2018. The aim was to appeal to graphic designers specifically, with this highly legible, contemporary and punchy typeface. Verlomme embraced the introduction of variable font technology, and his Macklin was another great example of this.
“In the 2010s, the typeface design industry went through amazing growth. Technology made it easier and faster to make decent typefaces. So, more people made them. This was in response to specific demands. Web fonts were finally becoming the norm, with more brands, web designers and web developers willing to host fonts on websites. This created a demand for web-friendly, highly legible, often very specific typefaces,” says Tom.
“Smartphones were established as a transformative, mass-user technology, calling for updates to existing typefaces, and new typefaces that looked good on still relatively low-resolution small screens. Smartphones, web browsing and app use became the main vehicle for delivering digital services – think online shopping (Amazon), Airbnb, streaming platforms (Netflix), social media – and there was a huge demand for digital product design, and the skills of UX and UI designers. In some cases, the principles and craft of product design came to dominate aspects of brand identity and brand systems.”
“One of the aesthetic hallmarks of this product-driven approach is the use of neutral sans serif typefaces, with large x-heights and normalised proportions – highly legible, but very ubiquitous – adopted by influential mainstream brands, with a trickle-down effect on the design industry,” Tom continues.
“New font technology also spurred a new phase of visual experimentation in typeface design. Variable font specification was launched in 2016, giving type designers a whole new playground for design experimentation.”
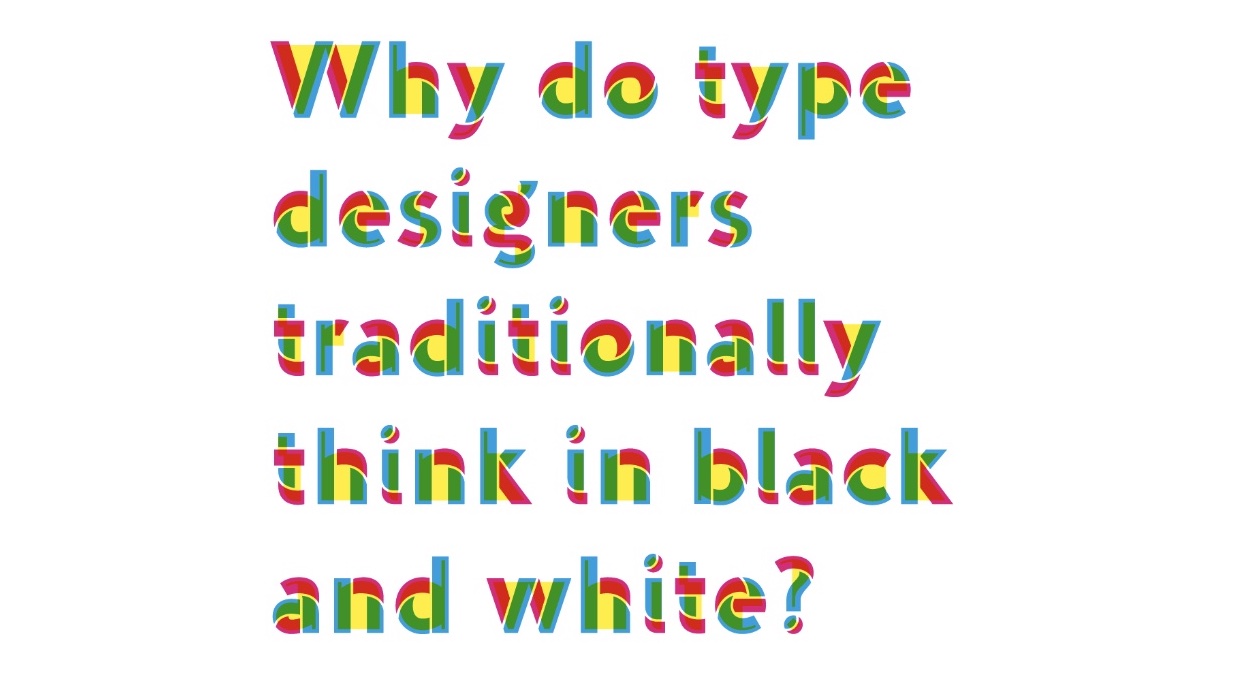
02. Ziza

“Chromatic fonts have long been the preserve of wood type. Mark van Wageningen developed this potential through contemporary digital type design; deconstructing the characters to basic shapes that overlap with colour and combine to create whole letterforms and text. The end results are visually stunning and seductive,” says type designer Jeremy Tankard. Van Wageningen designed the Ziza typeface in 2018, originally for use in his typography book, Novo Typo Color Book.
“What differs Ziza from other chromatic types is the deconstruction of form – it shows how adaptable the visual forms of language are and their potential for development,” Jeremy adds. “The artistry involved in type design is finely balanced and long learned.”

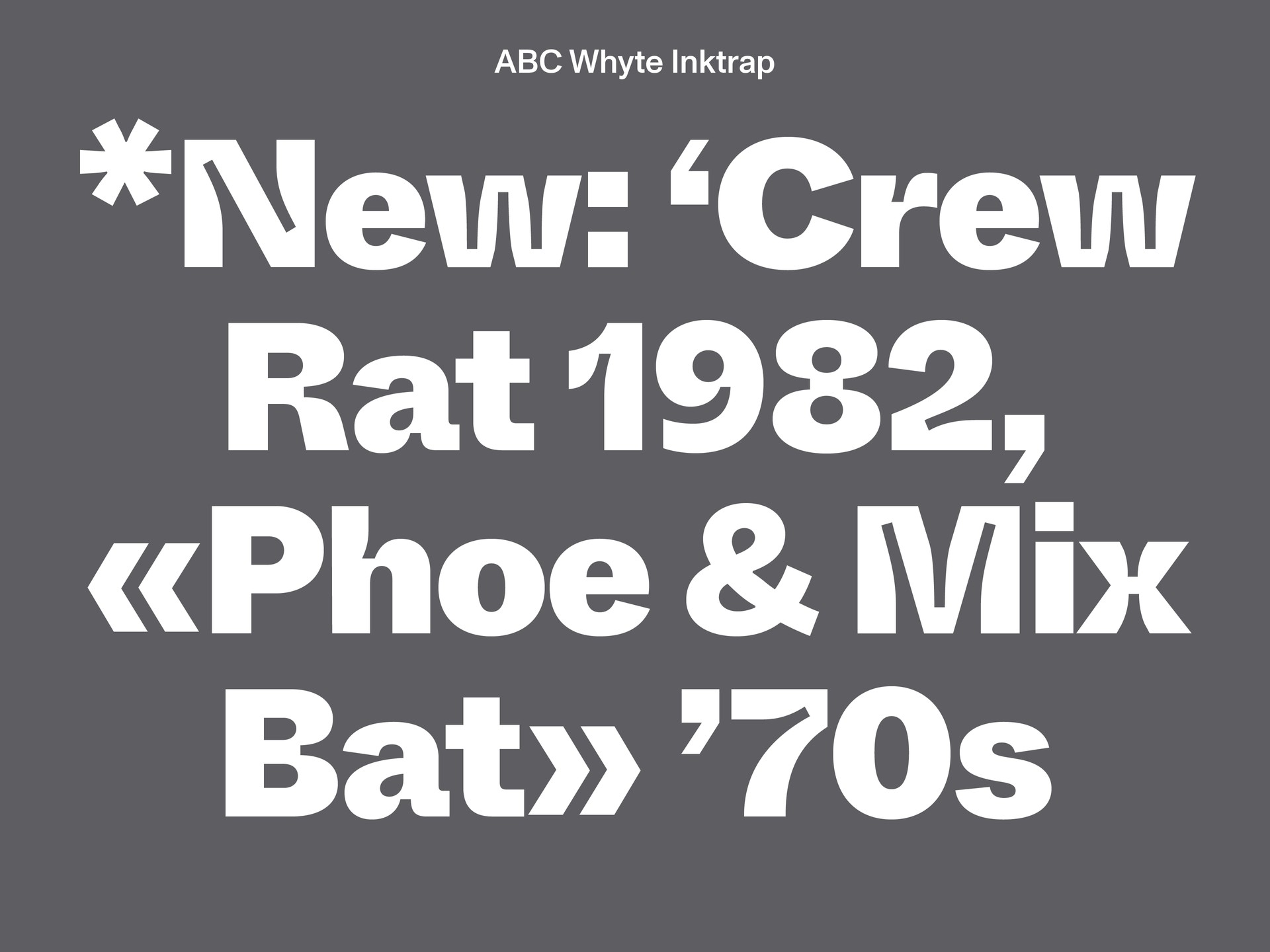
03. Whyte Inktrap

“Oh the 2010s, the glory days of the big tech startups investing in design and branding: think Airbnb in 2014, Dropbox in 2017, and Figma in 2019. They were all looking for that special something to reflect their accessibility with just a little bit of edge, and their emphasis on craft in a digital-first world,” says Jessica Strelioff, creative director and co-founder of Goodside Studio.
“Modern typefaces that paid homage to traditional printing techniques flooded the scene. One that I always loved (and apparently so did everyone else since it was used *a lot*) is Whyte Inktrap. It has exaggerated ink traps, a nod to traditional printing, which adds that edge and extra personality.”
Whyte Inktrap was designed by Fabian Harb, Johannes Breyer, and Erkin Karamemet and published by Swiss foundry Dinamo in 2019. In light of emerging variable font technology, the designers wanted to reimagine the concept of ink traps in the context of these new tools.
04. Cast

“Cast was published in 2011 by Dominique Kerber and seamlessly joins the usual quality of Swiss type design,” says Julien Fincker, Font Cuisine. “It’s a bit under the radar, but that doesn’t do it justice. It fulfils many aspects to become a timeless classic, and has already been used by many institutions such as banks and cities.”
Cast was originally released in 2011 and gained italics in 2018, however, it actually began life during Kerber’s time studying type design at the Zurich University of the Arts (ZHdK). The subtle sans serif type family comes in twelve weights, and as described by design collective (and its publisher), Serpentype, its key attributes are “open forms [that] strive for perfect curves and a modern and slightly technical touch”.
05. Franziska

“Serif typefaces are special from the point of view of type design. For around 500 years, their aesthetics have changed less than, for example, sans serif or display fonts,” says Ivo Gabrowitsch, founder of Fontwerk. “Many books or periodicals printed today continue to rely on the tried and tested Garalde designs of Claude Garamond & Co. and even corporate design, logo or packaging projects are also often based on the design of the 15th and 16th centuries. The need for innovation in the serif sector seems to be limited.”
“And yet, some type designers manage to surprise us with a new approach every few years. In the nineties, for example, Martin Majoor succeeded with Scala or Fred Smeijers with Quadraat. In the 2010s, Jakob Runge’s Franziska impressed me, and continues to do so today,” Ivo continues. “As is necessary for body text, it is restrained and very legible, yet it manages to convey something pleasantly warm, personal and modern without distracting from the content. This is important for continuous texts where you are completely immersed in a news or story and distraction would be out of place.”
Ivo also points out, however, that thanks to its unique shapes, Franziska draws attention when necessary, such as in headlines or on magazine or book covers. It came into conception during Runge’s masters at Muthesius Academy of Fine Arts and Design in Kiel, Germany. It was then published by FontFont in 2013, and is now available through Typemates.
“Another special feature is the Italic, which combines a basic calligraphic design with angular elements and is more upright than ‘normal’ italics,” Ivo adds. “It has a more uncompromising design and is therefore less restrained. It sets off what needs to be emphasised in the text, but can also be used for display applications better than its traditional predecessors in the absence of its upright counterpart.”
06. Neue Haas Grotesk

“One phrase I’d use to sum up the 2010s is ‘You will be assimilated’,” says Adam G, co-founder and creative director of LA-based design studio TRÜF. “Many brands were rushing to ditch their heritage, run from their serifs and replace them with something linear and geometric as seen here (Balenciaga, Burberry, Balmain, Saint Laurent, for example).”
Adam points to Neue Haas Grotesk Display by Linotype as a good example of this trend from the 2010s. The first weights were designed in 1957-1958 by Max Miedinger, but the typeface ended up being revised and released as Helvetica, and saw significant modifications. Designer Christian Schwartz worked on the digital revival of Neue Haas Grotesk, which he refers to as a “restoration project” to bring back Miedinger’s original Neue Haas Grotesk “with as much fidelity to his original shapes and spacing as possible. The revival was commissioned in 2004 for the redesign of The Guardian, but was never used, and so the family was eventually completed in 2010 for Bloomberg Businessweek.
At opposite end of the spectrum, Adam says that “express yourself” would be another good phrase to sum up the decade. “There was a huge emphasis on individual designers and artists showing the world their takes on type design through social media via the likes of @36daysoftype,” he says, “which arguably sparked the personalisation trend that we’ve seen in 2020s, too.”
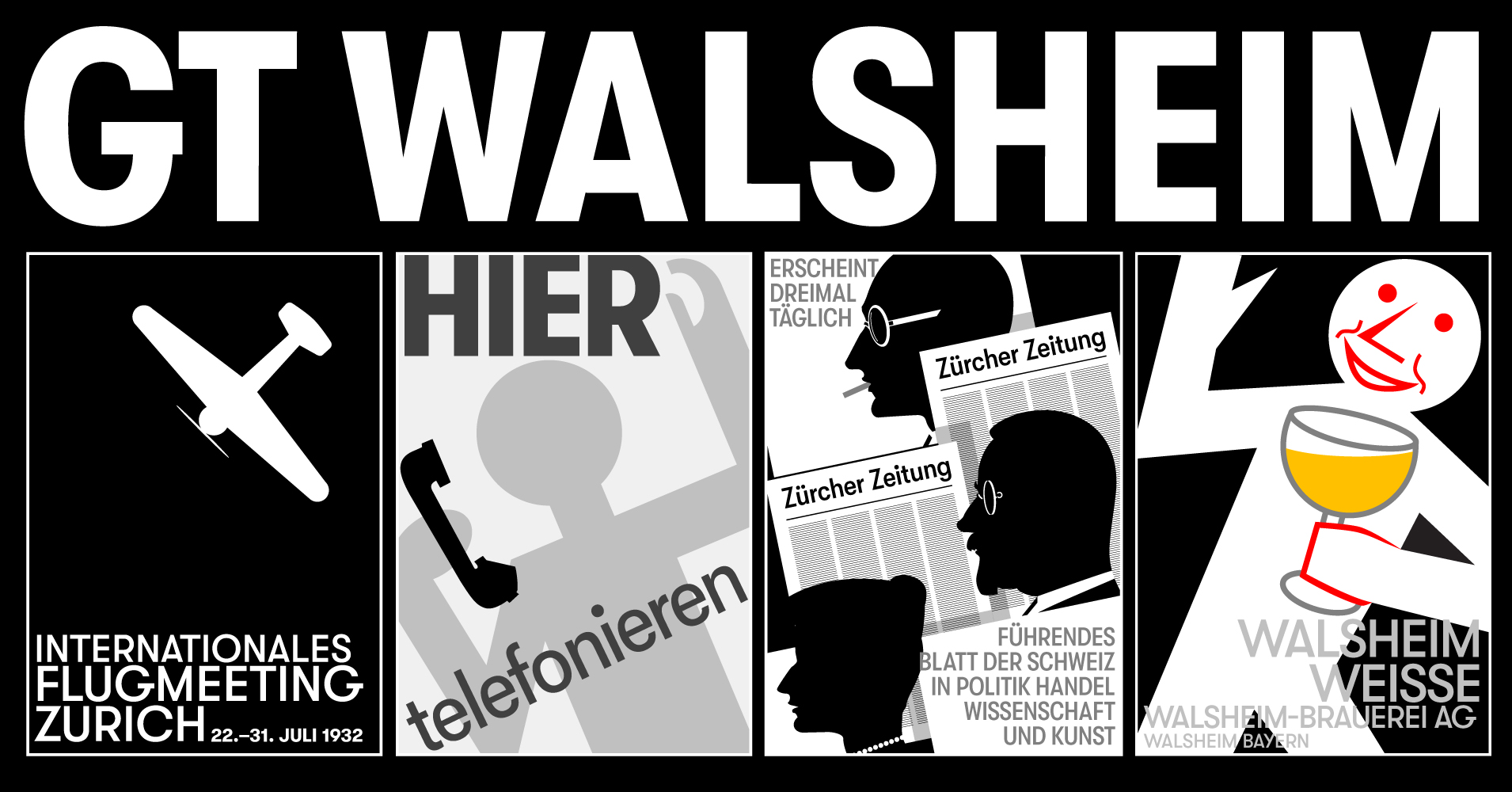
07. GT Walsheim

“The 2010s was a time on a quest for simplicity and also the time when brands all started making their logos in plain sans serif grotesque style fonts like those for Balenciaga, Burberry, Saint Laurent etc. to optimise it for legibility, dwindling attention span and web and mobile use,” says Johnny Kotzé, founder of Studio Gummi.
“For Grotesque fonts DIN has to be the font I used most after reading the Karlsson Wilker book and starting my own design studio,” Johnny continues. “The 2010 keeps pushing the sans serif aesthetic with lots of typefaces like Circular, Akkurat, Neue Helvetica. Even Google rebranded in 2015 with Product Sans similar to other tech companies like Facebook, Spotify and Airbnb. Fonts from this decade often have a hyper-corporate design feel, and given the WOFF format was created in 2009, a lot more were made for web and the social media age.”
GT Walsheim from Swiss type foundry Grilli Type is a top choice for Johnny of those designed during the decade. It all started when Noël Leu, one of Grilli Type’s co-founders (along with Thierry Blancpain), was studying visual communication and was inspired by the poster lettering of Swiss design legend Otto Baumberger in the 1930s. GT Walsheim was then published in 2010 (with a refresh in 2017).
08. LL Circular

“The LL Circular typeface family holds immense value in the field of branding design and advertising,” says Diego Limberti, chief design officer at Soko. “Its geometric purity, balance, and functionality have made history in acclaimed design systems for brands like Spotify, for example. This family plays an important role in a decade where digital platforms, smartphones and streaming have changed the way content is consumed, and it represents very well the maturity of graphic design with functionality and harmony."
LL Circular, a geometric sans-serif font family in eight weights, was created by Swiss-born London-based designer Laurenz Brunner and released through Lineto in 2013. Early versions of the typeface were tested in 2008–10 on Brunner’s design for the ‘Most Beautiful Swiss Books’ publications of competition winners.
Creative director of Otherwhere Collective, Andrew Bellamy, agrees that Circular was often the perfect typeface for design briefs at the time. "In the mid 2010s the brief from pretty much every client – from huge corporate brands to CPG giants – said they wanted to be something along the lines of 'professional but approachable'. Circular fit the bill better than anything and was really in a league of its own," he says.
"It kind of became a new Helvetica (and maybe replaced Helvetica) in the fact it was ubiquitous, functional, versatile, perfectly crafted, neutral enough to work for a lot of people with just enough character to make it seem 'friendly'. Off the top of my head it was the curve on the back of the cross-stroke of the lower case 't' that made it recognisable. A small detail that really gives it personality. It was in every designers' font folder back then and it's stayed there, I'm still seeing it on crit boards today."
09. Graphik

For Dina Benbrahim, Moroccan multi-disciplinary creative and founder and director of experimental design programme Hello Departures, Graphik is a top choice for the 2010s.
“Graphik is a neo-grotesque typeface that supports multiple scripts. It took Commercial Type almost a decade to continue perfecting it by adding more scripts, and it shows as it is incredibly refined technically,” Dina says. “The high variety of weights, glyphs, and scripts makes it a solid go-to for any project.”
Designed by Christian Schwartz and released through Commercial Type in 2009, Graphik was originally designed for Schwartz’s own corporate identity (and he named it Plakat at the time). After partnering with Commercial Type, it was developed for both the Condé Nast Portfolio and later for Wallpaper* and T, the New York Times Style Magazine. Graphik Arabic was designed by Waël Morcos and Khajag Apelian.
10. Amatic SC

“One fan favourite has to be Amatic SC. It is an informal, handwritten font originally by Vernon Adams, and was a go-to font and zeitgeist of the 2010s,” says Abigail Baldwin, director at design agency Buttercrumble. “Creative platforms like Etsy, Pinterest and Instagram were growing in popularity; many of us yearned for a handmade aesthetic. Perhaps this was driven by a growing awareness and concern about environmental sustainability and ethical consumption. This was exasperated by the economic crash of 2008 that altered buying habits. Consumers felt better buying from artisans rather than soulless corporate brands. These handmade products were perceived to be more durable, better quality, and ethical. Amatic SC represents this maker movement perfectly.”
Amatic SC was initially conceived as a hand-drawn web font for free use across the internet. Adams later worked with Ben Nathan on a Hebrew extension, Thomas Jockin worked on Latin, and calligrapher Eugene Spizhovy joined for the Cyrillic extension.
To see some of these fonts in action, see our best rebrands of the decade content, and then head to our list of amazing free fonts.







