
It’s been a big few months for Figma. The announcement of Adobe‘s planned acquisition of the collaborative web design tool made waves back in September, and the company this week launched its largest ever annual conference. Config 2023 is Figma’s first in-person event since 2020 – and while the pre-pandemic event attracted 1000 attendees, this year’s edition in San Francisco boasts over 8000, with Creative Bloq among them.
During this morning’s opening keynote, Figma announced a bunch of new tools and features, all geared towards its mission of “making design accessible to all”. Chief among them is a brand new developer mode, intended to finally bridge the gap between designers and developers. And yes, AI gets a mention too. Check out our Figma review for the lowdown on our favourite UI design tool.

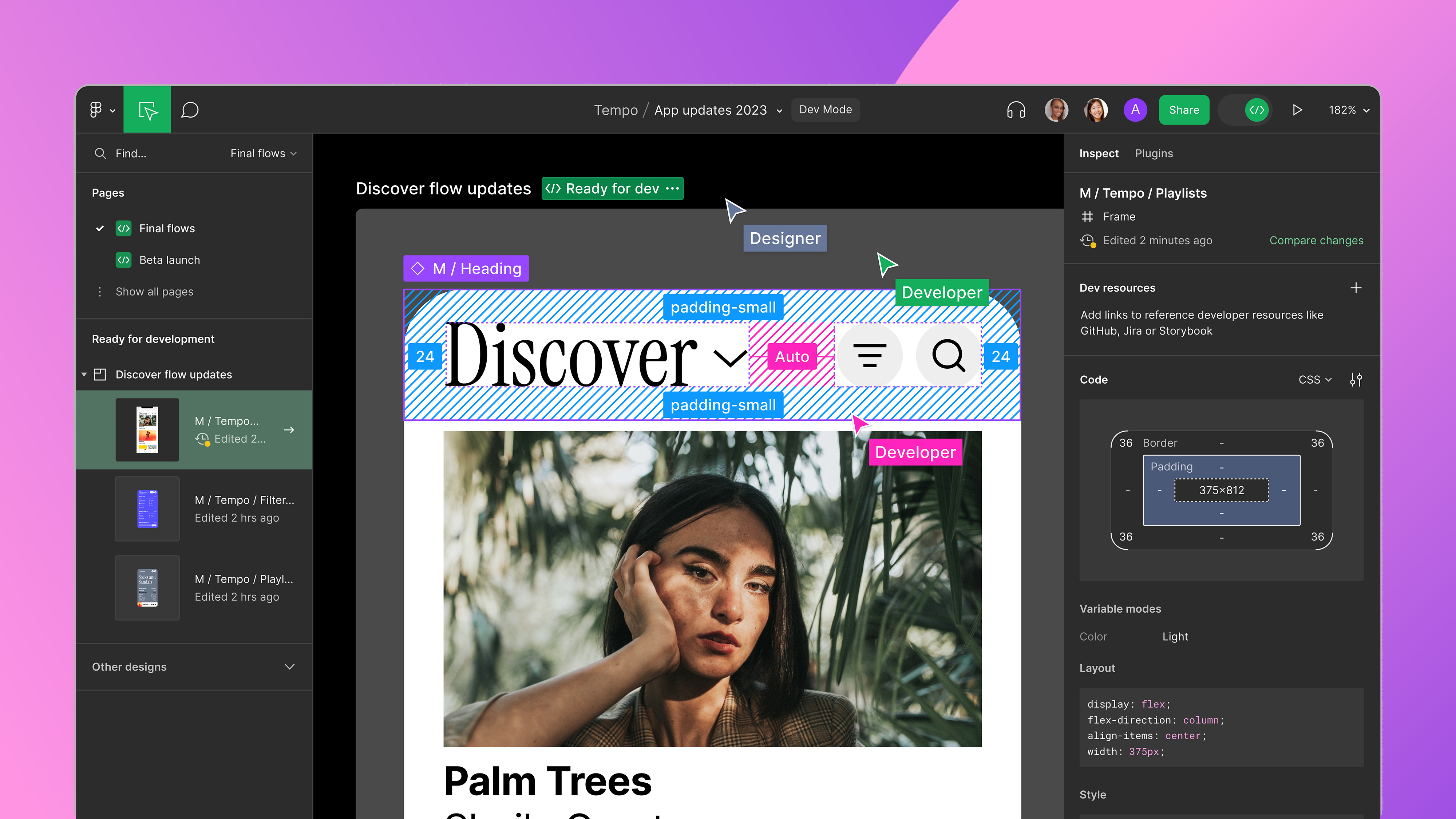
Dev mode
The biggest update is Dev Mode. One third of Figma users identify as a developer, but the experience has until now been tailored for designers. "Developers don’t feel at home in Figma right now," Figma's Chief Technology Officer, Kris Rasmussen, told Creative Bloq. "But by bridging gap between design and development, we want to make developers feel like Figma is for them."
Dev Mode is a new space in Figma that makes it faster and easier to move from design to development. Designers can tag a project ’Ready for Dev‘, and developers can get the information they need and eliminating the need for version updates and extra communication.
"How can a design tool work better for developers? It’s a question we’ve been asking ourselves and our community for the last year," Rasmussen said. "While the Figma canvas is great for freeform design exploration, it can be confusing if you’re dropped into a design file that’s missing information needed for implementation. Dev Mode is like a browser inspector for your design file, and it brings design concepts—pixels, layers, and groups—closer to developer concepts like code, icons, and tokens."
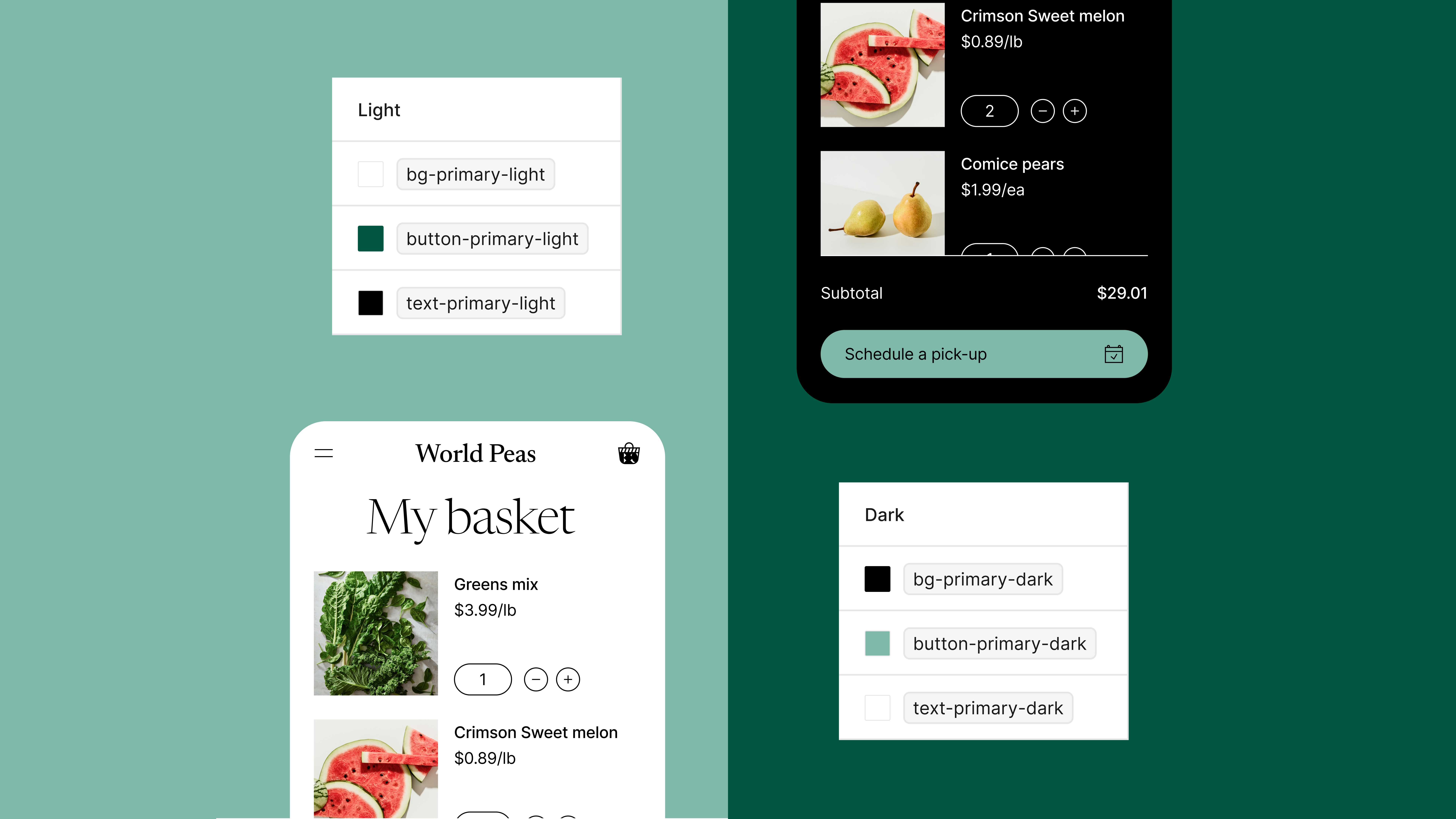
Variables

Variables is Figma’s own take on design tokens, one of the most long-requested features. Figma is introducing variables to enable teams to streamline the process of creating and maintaining multiple brands, devices, and themes. Variables make design testing, iteration, and validation more efficient so designers can shave hours off their workflow. Figma is the only tool with both theming and support for design tokens (single sources of truth that designers and developers can reference to consistently apply UI elements like colour, sizing, and more).

Example use cases include setting different appearances across mobile and desktop, or in different regions. Another is switching between light and dark mode, a once intricate and time-intensive process that now only takes a few clicks.
AI
i’m so excited to share that @diagram has been acquired by @figmawhere it all began 👇 https://t.co/LFrRCJU2ptJune 21, 2023
And of course, this wouldn’t be a design conference in 2023 without some mention of AI. But rather than just hypothesising on the potential effects of AI on design workflows, Figma has a more concrete announcement: its acquisition of AI-powered design utility Diagram. Figma will be sharing more about its foray into AI later in this week’s conference, and stay tuned for an interview on AI with Noah Levin, Figma’s VP of design, on Creative Bloq later this week.