
Anthropic launched Claude 3.5 Sonnet last week, a groundbreaking new AI model that beats OpenAI’s GPT-4o in most tests. Along with the new model Claude also got a spate of new features including projects and my favorite AI innovation of the year — Artifacts.
Artifacts allow Claude to share content it generates in a dedicated window including code you can run for a game, playing it in the Artifact or an outline of a short story Claude wrote for you.
I used them to create and test an election simulator where you run the campaign. After I’d refined the code and played the game with Claude I was able to copy the entire codebase and use it in my own code editor to keep it and play whenever I like — or enhance it further myself.
What is an Artifact?
Anything can be an Artifact but Claude usually employs the feature when what it generates is “significant and self-contained, typically over 15 lines of content” and something users are likely to want to edit, iterate on or use outside of the conversation.
Content can include documents in Markdown or Plain Text, code snippets, single-page websites, vector graphics, diagrams and interactive components built using React.
Their main advantage is the fact they don’t sit within a message, so if at any point in the conversation you want Claude to iterate on a piece of code or text you can just give it that particular Artifact — even if it was from the start of the thread.
Creating the prompts
We're also launching a preview of Artifacts on https://t.co/uLbS2JMEK9.You can ask Claude to generate docs, code, mermaid diagrams, vector graphics, or even simple games.Artifacts appear next to your chat, letting you see, iterate, and build on your creations in real-time. pic.twitter.com/ow77Jh7ebOJune 20, 2024
For each of these prompts I’ve tried to make it simple enough to share but detailed enough that Claude will understand your request and create something close to what I generated.
They won’t remember anything you enter so if you want to create a more permanent version, especially for the code examples, you can ask Claude how to install and run it locally.
You might need to first enable Artifacts. To do so just open the side menu and towards the bottom it will say 'feature preview', click that and tick 'on' for Artifacts.
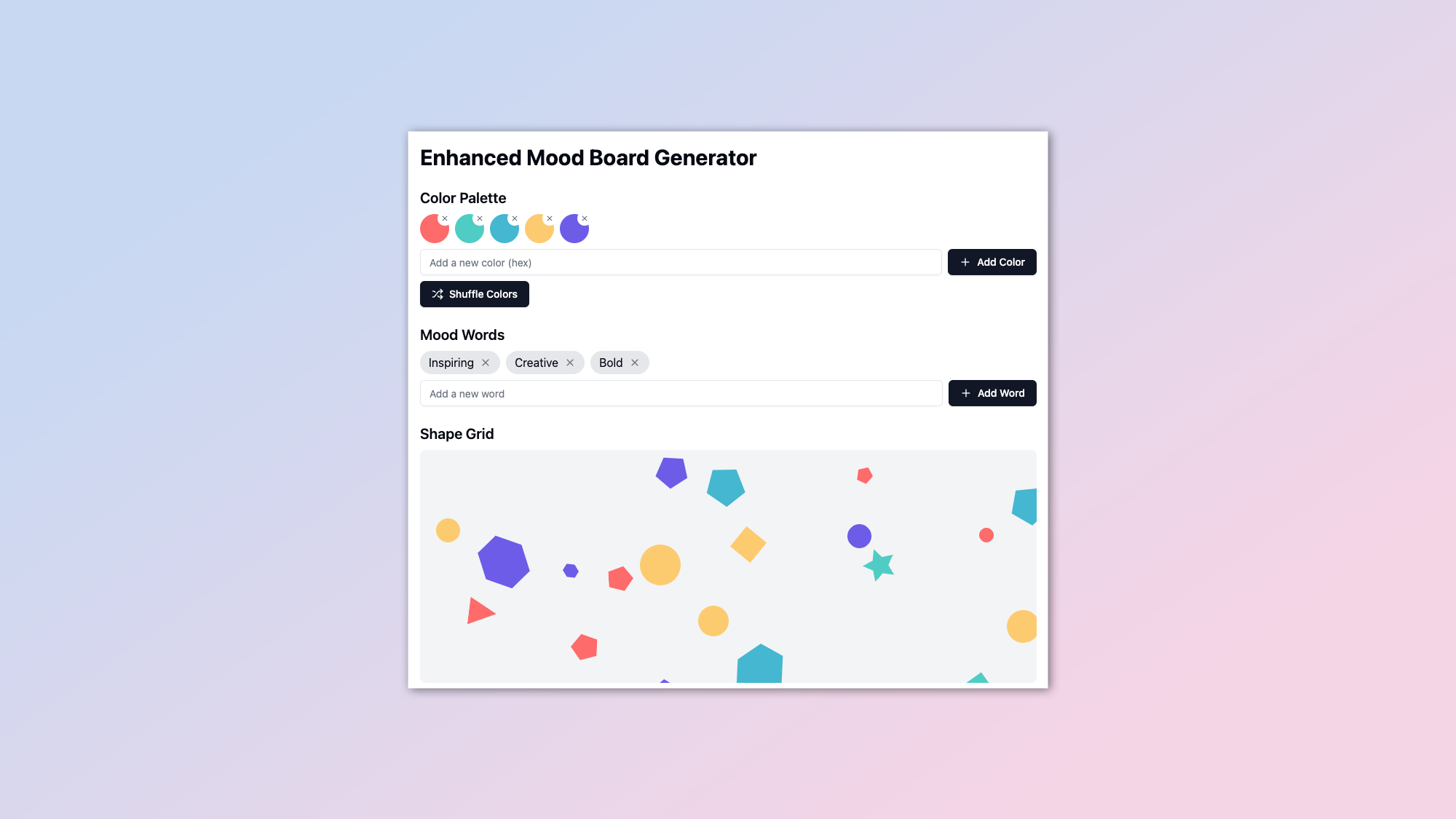
1. A colorful mood board

We all like to test our mood sometimes. Hopefully in a positive way but this prompt will give you the freedom to be as positive or negative as you like. It is a nice simple prompt.
"Create an interactive mood board generator using React. Include features for shuffling color palettes, adding/removing mood words, and generating a grid of random shapes in the chosen colors. Make it visually appealing and easy to use."
It should show you a list of colors, a simple word list you can add to and a box with lots of shapes in a variety of colors. The shapes and colors are designed to reflect the words.
Every prompt is the start of a conversation. You could follow this up by asking it to add the ability to include additional colors or make it so it creates a variety of shapes.
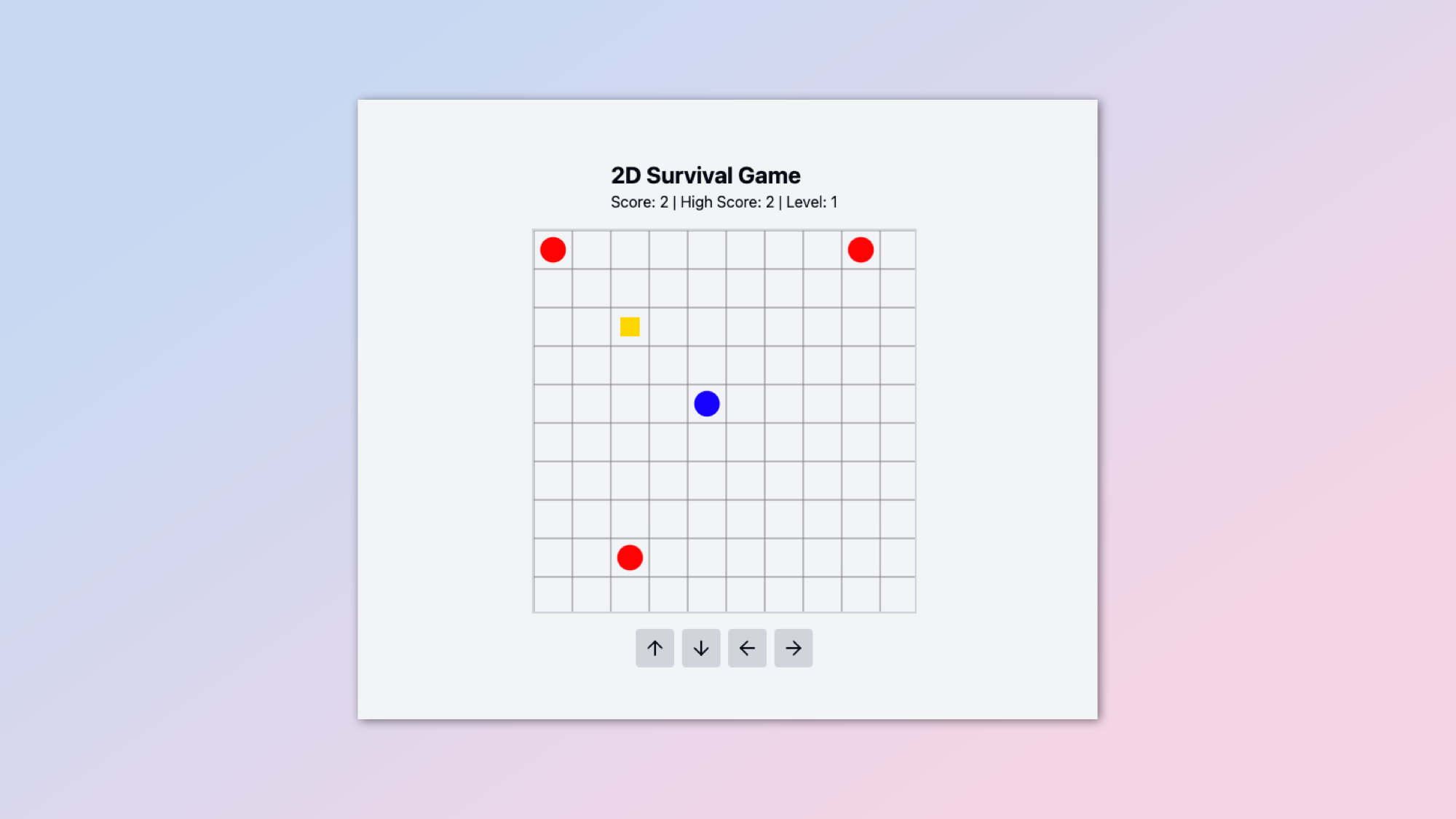
2. A simple game

Claude can create a range of fun games. It is particularly good at simple tower defense games but in this case we’ve made a square grid based survival game.
"Create a simple, playable 2D survival game using React and SVG graphics. The game's goal is to achieve the highest score possible by surviving as long as you can on a 10x10 grid-based board. Players control a character that moves one cell at a time in four directions using arrow keys or on-screen buttons, aiming to avoid 3-5 AI-controlled opponents that move randomly every few seconds. Increase the player's score by collecting randomly spawning items and lasting longer. End the game when the player collides with an opponent, displaying the final score and offering a restart option. Use basic SVG shapes with different colors to represent the player (e.g., blue circle), opponents (e.g., red circles), and collectable items (e.g., gold squares). Include simple sound effects for movements, item collection, and game over. Gradually increase difficulty by speeding up AI movements and adding more opponents as the score increases. Implement this game logic in a single React component, focusing on creating an engaging gameplay loop with clear objectives and escalating challenges."
It's a very simple game but surprisingly fun to play. You can just reply to Claude and ask it to make any changes or updates as required. This includes changing the entire game.
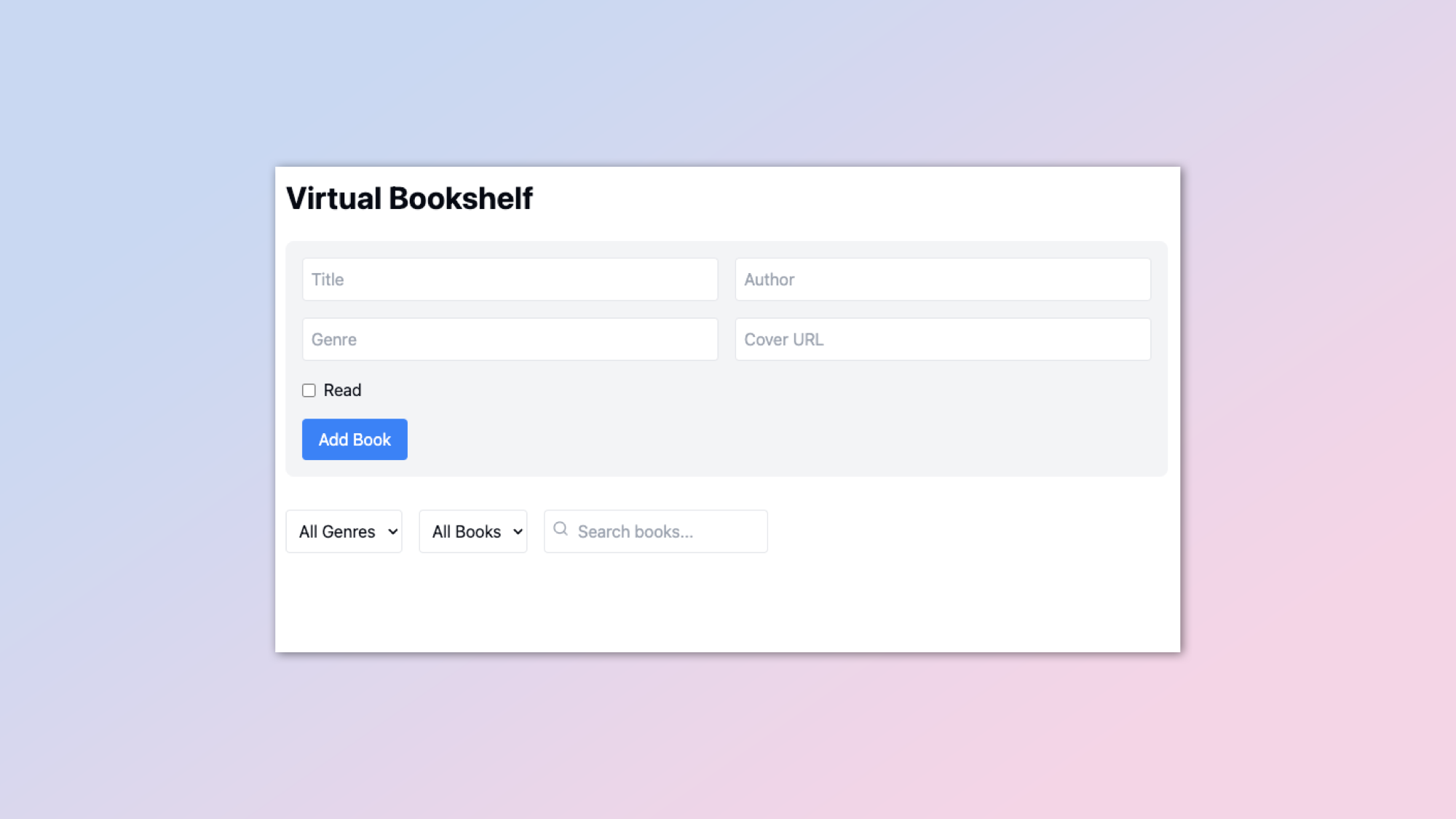
3. Virtual bookshelf

When does your personal book collection become a library? Apparently at about 5,000 books and if you’ve got a lot of books you’ll want to keep track. So why not use Claude to build your own virtual bookshelf app.
"Create a React component for a virtual bookshelf using only React hooks and Tailwind CSS for styling. The component should allow users to add books with details including title, author, genre, read/unread status, and cover image URL. Implement features for organizing books by genre and read/unread status, as well as a search function to find books by title. Include a simple reordering functionality using React state management, allowing users to move books up or down on the shelf. The bookshelf should display books in a responsive grid layout, with each book shown as a card containing its details and cover image. Use placeholder images for books without cover URLs. Ensure the component includes an add book form, filter and search options, and a book display grid. The component should be self-contained and easily integrable into a larger React application. Don't use any external libraries other than React and the Lucide React icon library for up, down, and search icons. Prioritize functionality and clean code over complex styling."
It's a very simple system and you’ll need to run it locally (ask Claude how) if you want to be able to load the images properly — but its a very useful library app for your own books.
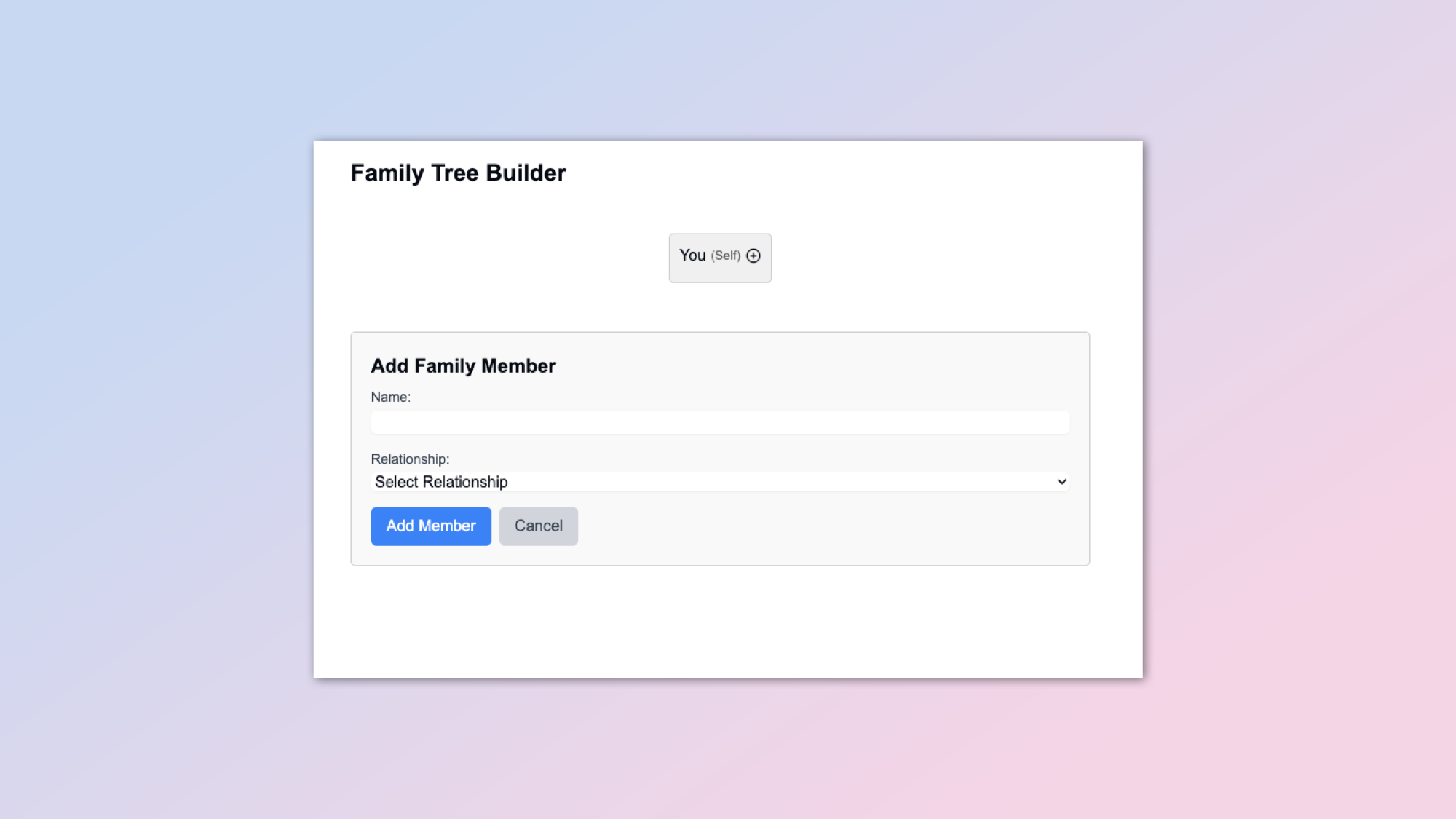
4. Family tree builder

Tracing your roots is big business. There are numerous family tree building apps and website but now you can ask Claude to make one for you with this prompt:
"Create an interactive Family Tree Builder using React. The application should allow users to construct a family tree with predefined relationships including Self, Spouse, Child, Parent, and Sibling. Each family member should be represented by a node displaying their name and relationship. The tree should visually link family members, with spouses appearing in the same node and children connected below their parents. Include a feature to add new relatives to any existing family member using a '+' button, which reveals a form to input the new member's name and select their relationship from a dropdown menu. The tree should dynamically update and rearrange itself based on the relationships added, such as inserting a new parent above the current member or adding siblings at the same level. Ensure the design is visually appealing with a tree-like structure, using appropriate colors and styling to represent the family hierarchy. The component should be responsive and able to handle a growing family tree, potentially with scrolling or zooming capabilities for larger families. Focus on creating an intuitive user interface that makes it easy for users to build and visualize complex family structures."You can ask Claude to add more style elements or even improve it by making linking different family members more logical, or to adapt to your specific needs. If for some reason it doesn’t work first time (AI models don’t recreate the exact same output), ask Claude to fix it. You can explain what isn’t working and it will regenerate the Artifact.
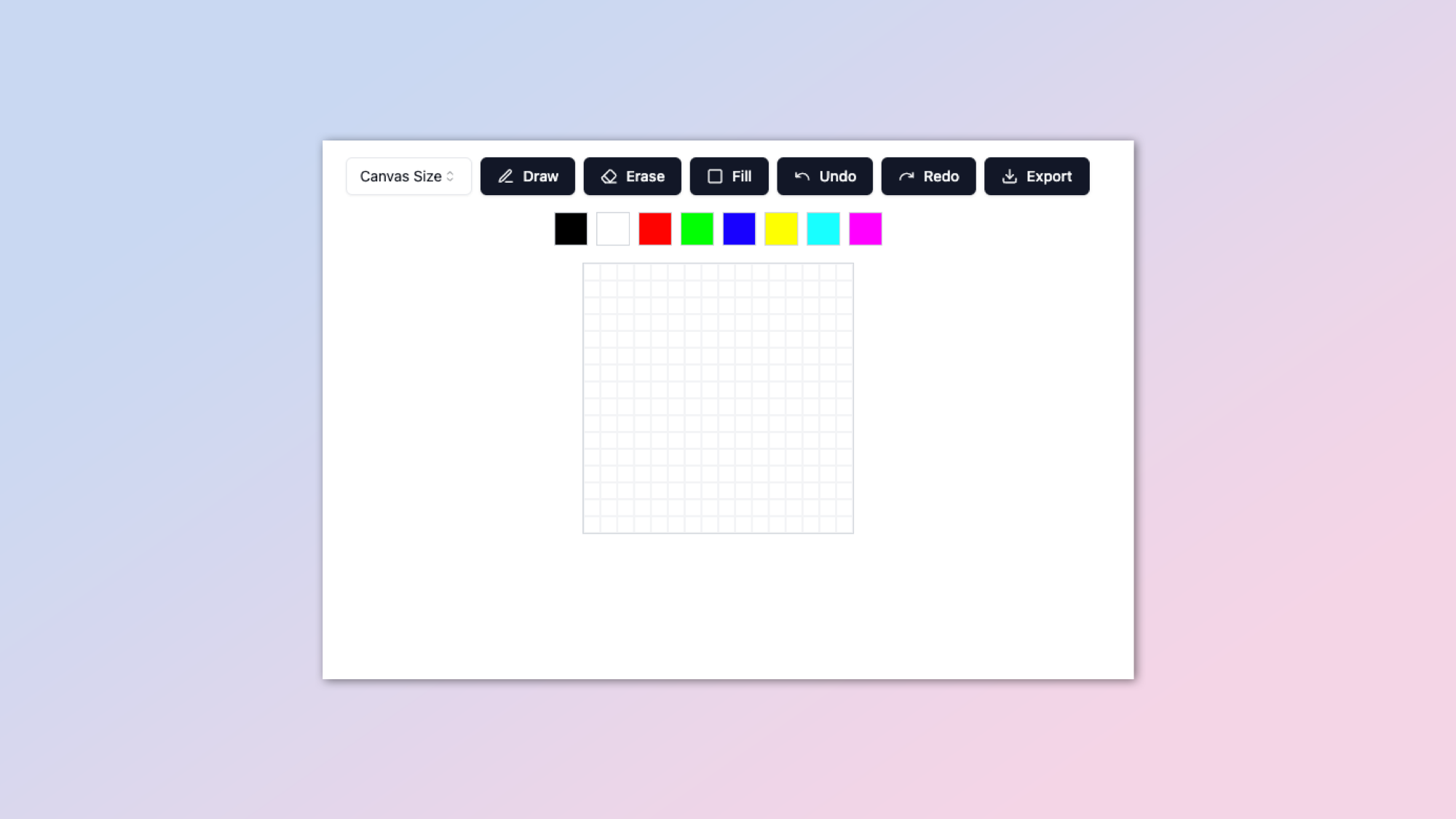
5. Making pixel art

Who doesn’t love creating block-by-block pixel art? That is exactly what you can do with this prompt, turning the Artifact into a simple artboard with an export button.
"Create a React-based pixel art creator component that allows users to draw, erase, and fill pixels on a customizable canvas. Include options for different canvas sizes (16x16, 32x32, 64x64) and a color palette with both preset and custom colors. Implement drawing functionality that supports both clicking individual pixels and click-and-drag for continuous drawing. Add undo and redo capabilities to allow users to correct mistakes easily. Include a fill tool that can color-connected areas of the same color. Provide an export feature that saves the artwork as a high-quality PNG file. Use shadcn/ui components for the user interface, including buttons, selects, and popovers. Utilize the lucide-react library for icons. Ensure the component is responsive and user-friendly, with a clear layout for tools and color selection. The color palette should have a way to add custom colors using a color picker. Make sure to handle mouse events properly for smooth drawing operations. Finally, implement the export functionality using a hidden canvas element to generate a larger, clearer image of the pixel art.."You can ask Claude to expand this to add some custom shapes, export to different formats or even add an option to import an image and edit it. Each of these is the starting point in a conversation with the chatbot. To use export you’ll need to run the code locally.







