
The best JavaScript examples show how this enduring and ever-evolving programming language can be used to engage the user and make a website design or app design memorable. Bet it a game, API, animated illustration or simple UI, JavaScript continues to power many dynamic web experiences.
The internet is full of web design inspiration, including great examples of JavaScript being used to bring websites to life and provide great user experiences. Here we pick some of our favourite examples of JavaScript from over the years. If you need tools for your own website design, see our pick of the best web design software.
12 of the best JavaScript examples
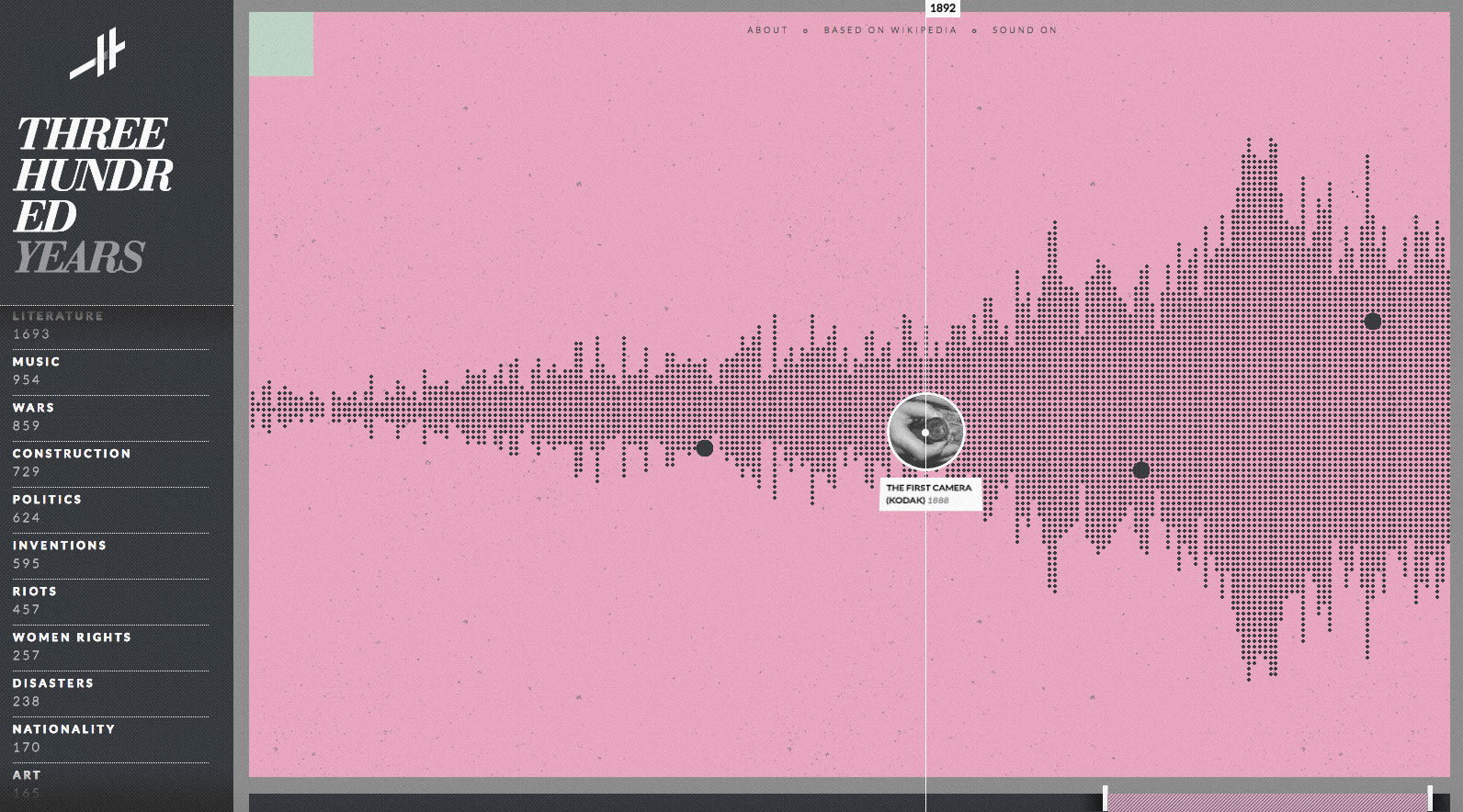
01. Histography

If you've ever watched Cosmos, you may remember Carl Sagan talking about the Cosmic Calendar. If the age of the universe was condensed into one year, recorded human history would fit within the very last seconds of 31 December.
14 billion years of events is a huge dataset, and displaying it in a browser is no easy task. But designer and developer Matan Stauber rose to the challenge – although even he wasn't sure it would be possible: "I think the main obstacle would have to be proportions," he explains. "How do you create a timeline when 99.9 per cent of the history we know will have to be condensed into less than one pixel of the screen?"
The son of a historian, Stauber created Histography as a student at Bezalel Academy of Arts and Design, under the guidance of Ronel Mor. "If we think about ways people visualise history, timelines are probably the most common one, and yet they haven't changed a lot since the days of the printed paper," he says. "I saw that as an exciting design opportunity, especially today with the access to big data sources."
The site scans and indexes events from Wikipedia, grabs the article, and pulls in a Google image and YouTube video. The data is easily discoverable and a joy to consume. If you've ever lost hours exploring Wikipedia articles, set aside plenty of time for this one.
02. The St. Louis Browns
For this website about the history of the St. Louis Browns baseball team, digital agency HLK crafted a beautiful experience. The site reads like a well-crafted vintage book, complete with chapters and textured typography. Users can scroll through each chapter for a time-based, story-like experience.
Inspiration for the site has been pulled from 1920s manuscripts and advertisements, with many of the images directly from the years they are describing. This brings a uniquely dated feel to a modern, digital space. This is complemented by a grey-and-brown toned colour scheme, accented by a single shade of orange.
Some of my favourite parts of this site are the little details, such as the menu button (circular with a hamburger menu inside) that converts to a baseball on hover. I also love the timeline on the left-hand side, which follows the screen and updates on scroll.
The site was built using Node.js and the Express framework to allow for smooth updating and flow between content.
03. Masi Tupungato
This wonderful website from international digital creative agency AQuest for Masi Tupungato, a winemaking project in Argentina, almost lets the imagery speak for itself. Unusually, a loading screen is used for each of the pages as the crisp fullscreen images load up. Usually this would be a big no-no – users want the content as soon as possible. However, here it actually improves the user's experience by ensuring images are fully loaded before any content is unveiled. The design creates a sense of empathy, leaving users feeling like they've been to the winery and picked the grapes themselves.
The site can be on the heavy side on some pages (ranging from 1.2MB up to 5MB in weight), which could be improved by introducing some lazy loading techniques. However, despite its weight, the site is well-built, with the start render in under one second and return visits loading within the second mark too. The framework is based on unsemantic.com, which is a successor to the 960 Grid System.
When viewing the site on desktop and larger viewports, users are able to see and interact with each of the wines separately. They can take advantage of the larger screen size to display all of the wine characteristics and details side- by-side. In contrast, on the mobile site the details and description slide in and can be slid away again smoothly.
04. Know Lupus
The Lupus Foundation of America (LFA) is a national organisation working to solve the mystery of lupus. Viget partnered with the LFA on a pro bono public awareness project to help the general public understand the disease.
"LFA wanted to create a fun yet informative game that would help educate the public in an engaging way, to help overcome that issue," explains Laura Sweltz, UX designer and project lead. "Our design process focused on accomplishing that goal, while also creating something that people with lupus would actually feel excited about sharing."
Viget's solution for the Know Lupus site was a casino-inspired card game built using React, in which each card highlights a fact about lupus. Custom illustrations by designer Blair Culbreth keep the game lighthearted while addressing the serious subject matter. Casino-inspired sound effects weave through the game.
The animations are smooth and snappy, adding another layer of delight to the game. The mobile experience is just as interactive as desktop, and responsive transitions have been fully considered. The end result is a playful experience that makes learning feel effortless.
05. The Boat
Longform storytelling has been steadily gaining popularity on news and media sites, but broadcasting network SBS's The Boat, an online graphic novel based on a story by Nam Le, feels unique in both its style and execution. Sumi ink illustrations, expertly executed animations and a chilling soundscape capture the story of a young Vietnamese refugee's journey.
To bring the story to life, illustrator Matty Huynh spent six months with Nam Le's original prose, sketching thumbnails and iteratively creating the characters.
"I think the balance you see comes from this extended period of development," explains producer Kylie Boltin. "That deep inward-looking period enabled the core team members to know the story inside out. We knew the story beats and we knew which moments needed to be highlighted. The guiding principle was to complement the core storytelling, rather than overpower it or add an element just for the sake of it."
The graphic panels feel like diary sketches – urgent, imperfect and deeply emotional. This site proves just how powerful and engaging online storytelling can be in the right hands.
06. Design Matters

Design Matters is a radio show launched by Debbie Millman in 2005. Over the years, Millman has interviewed over 200 designers, artists and creatives around the world. These are now housed on a beautifully redesigned site.
The first thing you notice is the morphing gradient background, which is subtle yet unique and mesmerising. The next thing you notice when you jump into an interview page is the enormous play icon overlaying the content.
"From the beginning I knew I wanted to have a giant play button on the screen, and after playing around with the design I settled on a completely transparent button," says Armin Vit of UnderConsideration, the studio behind the site. "Since the interviews are all about transparency between Debbie and her guests, I enjoyed the visual extension of that."
Vit used JS layout library Masonry to create a Pinterest-like grid of interview 'pods', each of which contains a well thought-out type hierarchy and image. As the audio is housed on SoundCloud, Vit had to figure out how to make the play button trigger a SoundCloud file via its unique ID.
What does Millman think of the site? "Armin took all the myriad must-haves for this site and created one design for me to look at," she smiles. "I loved it the second I saw it."
07. The Local Palette
The Local Palate is the a food culture magazine focused on the south of the US. In redesigning the site, the team at Fuzzco took its cues from the print magazine. "We started with a grid structure similar to the one similar found throughout the magazine," says Fuzzco founder and creative director Helen rice. "For the typography we took a bold, modern approach and allowed space for large, engrossing photographs to reflect the engaging feeling found in print." The navigation also mimics the look of the spine of the magazine.
The site's stunning food photography and striking typography are arranged in a refreshingly simple layout that is a pleasure to view on any device. The recipe grids and full article pages are especially beautiful.
To build the site, the team used the – as they put it – "usual suspects" of jQuery, Sass and Typekit to serve the type. WordPress was selected to give editors flexibility in how the content is presented.
"We set up a system for editors to change the colour of some of the homepage elements to represent the current feature article," continues rice. "This creates the same effect as a new magazine cover."
08. Mike Kus
Here designer Mike Kus presents his stunning work in a refreshingly clean and understated manner, in which large images live alongside simple user interface elements. Bold dashes of colour come through from the portfolio items themselves, rather than from unnecessary decorative elements.
"I think of my work as the brand, hence there was no need to add a lot of style to the actual site [or its] UI," says Kus.
The website is fully responsive and equally easy to navigate on larger and smaller screens. What makes the site such a pleasure to explore, however, is the image selection: each portfolio item uses strong, carefully selected imagery that make you want to see more of the project.
Kus notes that "one of the main issues was making sure the site had the same visual impact across all viewport sizes" – and in our opinion, it certainly does.
09. Multeor

Multeor is a multiplayer web game developed by Arjen de Vries and Filidor Wiese and designed by Arthur van 't Hoog. The idea of the game is to control a meteor crashing into earth. You score points by ensuring you leave the biggest trail of destruction. Up to eight players can connect to a single game simultaneously.
Multeor is written in plain JavaScript using HTML5 Canvas and backed with a Node.js server to manage the communications between the desktop and mobile devices using WebSockets.
Rather than using one of the many game libraries, Wiese built entirely from stratch. "We decided not to use a prefab game engine," he says, "which means rendering the graphics, detecting collisions, keeping track of entities and coding a particle system for the explosions. Not depending on a specific game engine was great fun: it gave us a lot of creative freedom and we definitely learned a lot because of it."
10. Here Is Today
Here is Today was created by designer Luke Twyman. He explains the motive behind the site: "Being fascinated by the scale of time, I wanted to create something that would clearly give people a sense of that vastness, and a feeling of where we sit in relation to all that's gone before. To do this, two important features on the technical side would be some kind of zooming/scaling mechanic, and also a super clean layout."
Twyman kept all widths relative to make the site's message convey equally well on a smaller screen: "From the start I decided to do away with pixel measurements and pt sizes for type, and instead set my own measurement unit based on a fraction of the screen width. I set one unit to be 1/22 of the screen width and positioned and scaled everything using that unit, so the spacious layout would be maintained on different displays."
It took just a small amount of JavaScript to put the animation in place: "The zoom mechanic is based on a simple tween animation formula, which I've used numerous times now, although I'd never used it in JS before. In fact this is only the second thing I've built using JS, but I've found the transition from other languages I've used or tried to be fairly easy, and there's plenty of great documentation at hand online."
11. The Trip
The Trip is an interactive film with audio, powered entirely through HTML5 and JavaScript (with Flash nowhere to be seen at a time that Flash was still in use). The complexity of the project proved challenging, as developer Otto Nascarella explains. He says, "Most of the difficulties we had during the development process were due to the lack of cross browser/devices consistency of HTML5 new technologies, so it was decided we'd 'recommend' Chrome for a better experience on desktops," he says.
"The JavaScript code uses jQuery for almost everything - even though I flirted with the possibilities of using Zepto - I wrote two plugins for jQuery, [used] TextBlur to animate blur on fonts using text-shadow, that did not get used the end, and also TextDrop, the one that is responsible for the typographic animations."
12. MapsTD
MapsTD is a tower defence game, but with a difference. You tell it where your home is, and through the power of Google Maps, it will produce a game in which you're defending your hometown, with the baddies relentlessly charging past the streets and houses of your neighbourhood.
Creator Duncan Barclay explains how it works. "It's obviously built using the Google Maps API, with MooTools being used for the other aspects of the UI and as a general-purpose JavaScript library. It uses several bits of functionality provided by Google Maps. As well as the map itself, the biggest part is the route finder API, which is used to work out the paths the enemies follow. Once you've picked a start location, it does a lookup to get the latitude and longitude. It then looks for four routes by adding or subtracting a fixed number from that latitude and longitude (to get a point due north, due east, and so on), and uses Google to find a path between the two."
As the game progresses, more enemies (or 'creeps' as he has called them) appear on screen. Barclay found himself battling to keep performance high and timings correct: "One of the biggest challenges – one that still isn't quite right - was the timing. Firstly, if the page isn't active, most browsers reduce how often they check if timeouts have reached the end, resulting in creeps moving in bursts rather than moving steadily. I ended up fixing that by pausing the game when the tab loses focus. The detection code was taken from David Walsh's blog and is in the game credits.
"The other problem was that as you progressed, there were too many things happening, which resulted in the game slowing down a lot. The workaround ended up being to use harder creeps rather than more of them, and making the game incrementally more difficult each level after level 50."
These JavaScript examples were originally published in net magazine. For more inspiration, see our pick of ecommerce website designs and the best html examples.
What is JavaScript?
JavaScript is a programming language that was created to bring web pages to life by adding dynamic, interactive features – think buttons that change colour when you hover over them or infinite scroll that keeps adding more content as you move down. It first appeared in 1995, initially designed by Brendan Eich of Netscape, and it came to dominate web design thanks to how it allowed non-programmers to create dynamic sites – and then web apps, where it handles everything from user interactions to fetching data from servers.
Over 80% of websites use a third-party JavaScript library or web framework as part of their client-side scripting, with jQuery being the most common (others include Angular, Bootstrap and React. The term 'Vanilla JS' refers to websites that don't use any libraries or frameworks and rely only on standard JavaScript functionality.
Is JavaScript still relevant?
Yes, JavaScript remains the dominant client-side scripting language online, and it's estimated that 99% of all websites use it for this purpose. Node.js means that JavaScript is now full-stack and can be used to build an entire application, not only for cool effects on the front-end of a website. Provided that JavaScript continues to evolve and adapt, it's likely to remain an essential language in web development.







